Adsense below the post title is known to give good CTR(Click-Through-Ratio). Here is how you can add adsense ads below every post title, only on inner pages and except the home page of your blog. [Yes, in a safe way!]
- Go to Dashboard > Edit HTML.
- Click on ‘Expand Widget Templates’.

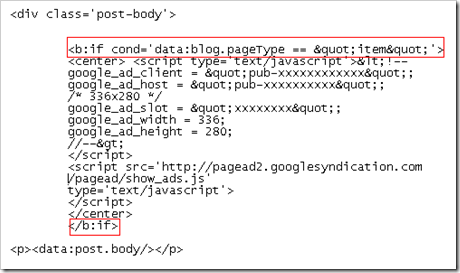
- Search for <div class=’post-body’> and place your adsense code below this line.
- This is the most important step. Inside your adsense code’s <script type=’text/javascript’> and </script> , replace every occurrence of
- < with <
- > with >
- “ with "
- You should NOT change the < and > around script type=’text/javascript’ and /script.
- To show your adsense only on the inner pages and not on home page, add <b:if cond=’data:blog.pageType == "item"’> before the adsense code and </b:if> after the adsense code. You can also add <center> tags to center align your ads.
- The final code should look like this.

Regarding code changes that I have done, no need to worry about Adsense TOS violation. I have asked my Google adsense representative and according to her as long as any page’s source shows the same code as you copied from adsense account there is no problem. You can verify this by going to your page where you have put adsense. Right click and View Source (in IE) and View Page Source (In Firefox). Of course if you want to double verify this, you can always check with your adsense rep.
For those interested in testing and knowing which ad unit would perform best for them, can refer this excellent post on A/B testing from official adsense blog.

 Ankur Jain is a Software Engineer in Test Automation. After a 5 years stint with Accenture and Oracle, he started his eLearning company. A long-time blogger and proud owner of the "Learn" series of websites.
Ankur Jain is a Software Engineer in Test Automation. After a 5 years stint with Accenture and Oracle, he started his eLearning company. A long-time blogger and proud owner of the "Learn" series of websites. 
good technique keep up!!
Nice article. This is very useful tip.
YEs!!! Thanks Bro for this, ive been searching for the right technique and your blog helped me. Thanks a lot! God Bless!
Thanks for this… Keep up the good work!
Nice tip dear.Now it is working for me.
Thanks..
thanks ; )
I already installed the ads but i really need help in putting the “sponsored links” or the “advertisement” text on top of the ads. Also, how can I limit the ads to just only to the first two posts. There’s a large gap between the title and the body after the first two posts. Thanks
your tip works. But previously set up ads using page element vanishes. What to do? Reply.
Hello! I do regularly visit your Blog cause i like it so much.
Can you please help me with my blogger blog
1 when i signed in for Adsense everything was OK but they later sent a mail that scripting of the page was wrong something like that
2 when I tried to move the elements of right side bar to left side bar it indicating error like yqurjh which is so unbearable.
please help me……..
I’m waiting with gr8 hope
[email protected]
Nice content hats off can you please help me on following queries below.
1.)how to insert ad(300*250) below post title in such away that i should align to left( pls also say about diff positions placement positions) and such that post content should begin just by the side of it .
2. how place ad below every POST iam using adbrite.
please reply……………………………
:-)Thanks in advance
Hello,
Have tried it in my blog but I can’t figure out what went wrong. Have followed it based on instructions but my google ads below my post title disappeared at home and inner pages.
@Mohit: If you check the second last para above, I have clarified this with adsense reps and they are ok with it. There is no code change when the page finally renders inside your browser.
@Row Thanks,
But as you know that Adsense Policy didn’t allow us to modify the Adsense Code in anyway. In such a case how will the above modification will react with the Adsense Policies. Any solution instead of that.
-Mohit
Nice trick. but I’ve a suggestion, you should place the code example in text format instead of image so that we can easily copy the code and modify that.
Thanks for the rest.
Mohit
TecheGuide.com
@Mohit. Thanks. Yes, that’s a good suggestion. I will try to put this in text format whenever I “ll get some time.
thanks man nice tips
Thank you very much. It’s a usefull topic. I have employ it for my blog and it’s work well. Thanks. 🙂
Thank you very much for the info!.
It works well in my blogs 🙂