Releasing the Recent Comments widget for blogspot/blogger users.
How is it different from the other Recent Comments widget?
The problem with other widgets is that the source code for them lies with the widget author and the authors often integrate it in within their own site. If because of some problem their site is down, the recent comments widget will not work.
Here, I am releasing the source code so that the logic would reside within your blog itself and hence you can do away with dependency on 3rd party site not under your control.
How to install Recent Comments widget for blogger?
- Login to the blogger dashboard.
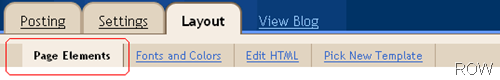
- Go to ‘Page Elements’ tab

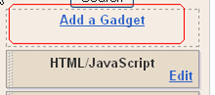
- Click on Add a Gadget. Select HTML/Javascript widget type.

- Now this is the most important step. Select the whole code given below and paste it in the widget box you have just opened above.
<script style="text/javascript"> function showrecentcomments(json) { var numcomments = 5; var showcommentdate = true; var showposttitle = true; var numchars = 100; for (var i = 0; i < numcomments; i++) { var entry = json.feed.entry[i]; var alturl; if (i == json.feed.entry.length) break; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') { alturl = entry.link[k].href; break; } } alturl = alturl.replace("#", "#comment-"); var postlink = alturl.split("#"); postlink = postlink[0]; var linktext = postlink.split("/"); linktext = linktext[5]; linktext = linktext.split(".html"); linktext = linktext[0]; var posttitle = linktext.replace(/-/g,""); posttitle = posttitle.link(postlink); var commentdate = entry.published.$t; var cdyear = commentdate.substring(0,4); var cdmonth = commentdate.substring(5,7); var cdday = commentdate.substring(8,10); var monthnames = new Array(); monthnames[1] = "Jan"; monthnames[2] = "Feb"; monthnames[3] = "Mar"; monthnames[4] = "Apr"; monthnames[5] = "May"; monthnames[6] = "Jun"; monthnames[7] = "Jul"; monthnames[8] = "Aug"; monthnames[9] = "Sep"; monthnames[10] = "Oct"; monthnames[11] = "Nov"; monthnames[12] = "Dec"; if ("content" in entry) { var comment = entry.content.$t;} else if ("summary" in entry) { var comment = entry.summary.$t;} else var comment = ""; var re = /<\S[^>]*>/g; comment = comment.replace(re, ""); document.write('<br/>'); if (showcommentdate == true) document.write('On ' + monthnames[parseInt(cdmonth,10)] + ' ' + cdday + ' '); document.write('<a href="' + alturl + '">' + entry.author[0].name.$t + '</a> commented'); if (showposttitle == true) document.write(' on ' + posttitle); document.write('<br/>'); if (comment.length < numchars) { document.write('<i>'); document.write(comment); document.write('</i>');} else { document.write('<i>'); comment = comment.substring(0, numchars); var quoteEnd = comment.lastIndexOf(""); comment = comment.substring(0, quoteEnd); document.write(comment + '...<a href="' + alturl + '">(more)</a>'); document.write('</i>');} document.write('<br/>'); } document.write('<br/>'); } </script><script src="http://xyz.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments"></script><a href="https://reviewofweb.com/blogging/recent-comments-blogspot-widget/">Widget </a>by <a href="https://reviewofweb.com/">ReviewOfWeb</a>
- Scroll down to src=http://xyz.blogspot.com and replace xyz with your blog’s name. For example if your blog’s URL is http://abc.blogspot.com then the code should become src=http://abc.blogspot.com DO NOT TOUCH any other part of the code or else it might create problems.
- You are done! Lastly please do not remove the footer credits*.
Please let me know if you face any problem implementing the code above.
*The code is released under the condition that footer credits should remain intact.

 Ankur Jain is a Software Engineer in Test Automation. After a 5 years stint with Accenture and Oracle, he started his eLearning company. A long-time blogger and proud owner of the "Learn" series of websites.
Ankur Jain is a Software Engineer in Test Automation. After a 5 years stint with Accenture and Oracle, he started his eLearning company. A long-time blogger and proud owner of the "Learn" series of websites. 
Hi All,
You can now download and install our new and improved Recent comments widget for blogger.
Please let us know your comments. We are closing the comments section of this post now. All queries will be handled in the new post.
Thanks for your support!
thanx a lot, it look good in my blog
I have been using this “Recent Comments” Widget for 6 months and I love it. However, today I realized that it stopped showing recent comments. Can you help? –Diane
Thank you!!It works a treat.
thank’s…I try it and success…..
yes this realyy nice widget
i also use on my blogpsot
A new revision (v1.3) of Recent Comments Complete is ready:
http://letztekommentare.googlecode.com/files/rcc-v1.3.zip
Enjoy it.
It works a treat. Thank you, thank you, thank you!
The gadget Recent Comments Complete (RCC) is downloadable at http://letztekommentare.googlecode.com/files/rcc.zip (v1.2).
A demo of a beta revision (1.2b) can be found on my website. It will be available later when thoroughly tested.
Hi Clemens,
Just wanted to thank you for providing help to fellow users of this widget.
As suggested by arty may I invite you to write a guest post on this blog (in English 🙂 ) based on the code you have modified.
You will then be able to place your code in more structured manner and I’m sure it “ll have more visibility.
Thanks!
That’s a nice idea, ROW, and I will do so in a few days as soon as I have “internationalized” and thoroughly tested a new revision of the script.
ROW, in a few days or so the new code should be ready to use and I may write a post desribing its features. How can I do so on your blog? Do you want me to send the post first to you as an email?
Thanks Clemens. I have sent you my email id.
Arty and Dick:
My script still has some serious lacks. I am in the process to eliminate them and hope to post the new script here at next week.
* One problem is that sometimes the real post titles are missed.
* Another – and the greatest problem – is that you can not show more then 200 – 500 posts/comments (there is a limit of feeds by Blogger.com). That is bad for blogs with hundreds and thousands of comments. It is possible to handle it but it still needs some work. Even if you have far less than this number of comments you still need the new script because of the first problem mentioned.
I’m working on it!
yes the first part ..the one with the missing post titles i see it now in my blog
example: some lines is like that : arty commented on blogpost_04
the second i dont need it beacause i dont have so many comments.For me its enough 200 comments.
we waiting to see your script here in next week
thanx clemens
The new gadget is ready.
To download at:
http://letztekommentare.googlecode.com/files/letztekommentare.txt
Simply replace YOURBLOGNAME with the name of your blog and replace german words with words of your language.
this is awesome script for non-english (and english) words recent comments widget
many many thanx Clemens.
This script needs new stand alone post
Thank you, Arty. Let me know if you don’t know how to adjust text colors, fonts and background colors of the script.
no its ok i handled.Everything is under control.
only one thing… tell the people on your txt to put they blog address without http://
thanx
if in the futire i have some questions i will mail you from your blog
post title doesnt work in Greek language.Any unicode?
example: arty commented on blogpost_13
thank you
Great [working] addition to my blog! I have tweaked it a bit to fit my needs, but there are two features I can’t seem to implement:
– Blog title should show as actual blog title, not html file name.
– Author name should display with link to author’s profile (if available) not as link to my blog post
Any pointers?? Thanks!
… problem solved. It was easier as I thought.
So how did you get this to work (blog title instead of html file name)?
Dear Dick,
together with a json-callback to “…/feeds/comments/” I used a second call to “…/feeds/posts/” and integrated them with each other.
“…/feeds/posts/” contains the real titles of the posts.
You can copy this code at my blog (under LETZTE KOMMENTARE).
Simply replace the name of my blog with your blogname and the german words with english words.
The problem with author links is solved too.
Another problem is that blogger apparently has a limit of comment feeds (around 200 – 500 comments to process). It is possible to handle it but I’m still working on this.
is there a way to post this code because we are dummies in scripts?
i cant find it..
maybe it is work for recent commets with greek language post titles…
thanx
is there a way to post this code because we are dummies in scripts?
i cant find it..
maybe it is work for recent commets with greek language post titles…
thanx a lot
This is the code. Simply replace “http://meisterschuelerdialog.blogspot.com” with “http://YourBlogname.blogspot.com” and the german words by english words. That should work. Otherwise let me know. I need to say that I’m not a programmers professional.
———————–
.row-a { background: #F4F4F4; }
.row-b { background: #ffffff; }
.row-div {
margin:0px;
padding:5px;
}
.comm-header {
font-size:11px;
border:1px solid #C4C4D0;
background-color:#E2E2E9;
padding:4px;
margin-top:10px;
margin-bottom:5px;
}
.comm-box {
margin:0px;
padding:0px;
padding-right:3px;
font-size:11px;
height:600px;
overflow:auto;
}
.comm {
background: #ffffff;
padding:3px;
border-left:1px dashed #A6A6A6;
padding-top:4px;
margin-bottom:5px;
}
.comm-footer {
text-align:center;
font-size:11px;
padding:4px;
margin-top:5px;
}
Es gibt insgesamt 0 Kommentare.
var tgl=false;
var titel_arr = new Array();
var arr=0;
var err = “[unbekannte Post-ID]”;
function real_posttitle(postid) {
for (var i=0; i < titel_arr.length; i++) {
if (titel_arr[i][0] == postid) return titel_arr[i][1];
}
return err;
}
function showrecentposts(json) {
/* Siehe auch &maxresults=999999 unten */
var numposts = 999999;
for (i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var postid;
var titel;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'self') {
postid = entry.link[k].href;
postid = postid.substr(postid.lastIndexOf("/") + 1, 100);
}
if (entry.link[k].rel == 'alternate') {
titel = entry.link[k].title;
break;
}
}
titel_arr[arr] = postid + "°" + titel;
titel_arr[arr] = titel_arr[arr].split("°");
++arr;
}
}
function unfold(el) {
var comid=el.id.substr(8,10);
if (el.src == "http://lh3.ggpht.com/_jw5sYLkawho/S5Ow0vxZlsI/AAAAAAAAAKc/uUWjQoXzoqw/s128/plusbox.gif"😉 {
el.src="http://lh3.ggpht.com/_jw5sYLkawho/S5Ow0Y8qgdI/AAAAAAAAAKY/AkhJOerkhlc/s128/minusbox.gif";
document.getElementById("com_id" + comid).style.display="block";
} else {
el.src="http://lh3.ggpht.com/_jw5sYLkawho/S5Ow0vxZlsI/AAAAAAAAAKc/uUWjQoXzoqw/s128/plusbox.gif";
document.getElementById("com_id" + comid).style.display="none";
}
}
function showrecentcomments(json) {
/* Siehe auch &maxresults=999999 unten */
var numcomments = 999999;
var postid;
var i=0;
for (i = 0; i < numcomments; i++) {
var entry = json.feed.entry[i];
var alturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'self') {
postid = entry.link[k].href.split("/");
postid = postid[5];
}
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
alturl = alturl.replace("#", "#comment-");
var postlink = alturl.split("#");
postlink = postlink[0];
var linktext = postlink.split("/");
linktext = linktext[5];
linktext = linktext.split(".html");
linktext = linktext[0];
var profilelink = "";
/* Der Entry kann bei anonymen Schreibern leer sein. Dann gibt es einen Fehlerabbruch. */
try {
profilelink = entry.author[0].uri.$t;
} catch(e)
{
profilelink = "javascript:alert('Diese/r Kommentator/in hat noch kein Blogger-Profil.')";
};
var posttitle = real_posttitle(postid);
/* Es kann gelöschte Kommentare geben, für die keine Post-ID mehr bekannt ist.
Dann wenigstens den Dateinamen anzeigen. */
if (posttitle == err) {
posttitle = linktext.replace(/-/g," ");
}
var commentdate = entry.published.$t;
var cdyear = commentdate.substring(2,4);
var cdmonth = commentdate.substring(5,7);
var cdday = commentdate.substring(8,10);
var ctime = commentdate.substr(11,5);
if ("content" in entry) {
var comment = entry.content.$t;}
else
if ("summary" in entry) {
var comment = entry.summary.$t;} else var comment = "";
if (tgl) {tgl=false;var cl="row-a";} else {tgl=true;var cl="row-b";}
document.write(' ‘);
document.write(‘‘ + entry.author[0].name.$t + ‘ ‘);
document.write(‘schrieb am ‘ + cdday + ‘.’ + cdmonth + ‘.’ + cdyear + ‘ um ‘ + ctime + ‘ ‘);
document.write(‘ zu ‘ + posttitle + ‘‘);
document.write(”);
document.write(”+comment+”);
}
document.getElementById(“numcom”).innerHTML=i;
}
—————————–
The code above missed something. I repeat it here:
———
.row-a { background: #F4F4F4; }
.row-b { background: #ffffff; }
.row-div {
margin:0px;
padding:5px;
}
.comm-header {
font-size:11px;
border:1px solid #C4C4D0;
background-color:#E2E2E9;
padding:4px;
margin-top:10px;
margin-bottom:5px;
}
.comm-box {
margin:0px;
padding:0px;
padding-right:3px;
font-size:11px;
height:600px;
overflow:auto;
}
.comm {
background: #ffffff;
padding:3px;
border-left:1px dashed #A6A6A6;
padding-top:4px;
margin-bottom:5px;
}
.comm-footer {
text-align:center;
font-size:11px;
padding:4px;
margin-top:5px;
}
Es gibt insgesamt 0 Kommentare.
var tgl=false;
var titel_arr = new Array();
var arr=0;
var err = “[unbekannte Post-ID]”;
function real_posttitle(postid) {
for (var i=0; i < titel_arr.length; i++) {
if (titel_arr[i][0] == postid) return titel_arr[i][1];
}
return err;
}
function showrecentposts(json) {
/* Siehe auch &maxresults=999999 unten */
var numposts = 999999;
for (i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var postid;
var titel;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'self') {
postid = entry.link[k].href;
postid = postid.substr(postid.lastIndexOf("/") + 1, 100);
}
if (entry.link[k].rel == 'alternate') {
titel = entry.link[k].title;
break;
}
}
titel_arr[arr] = postid + "°" + titel;
titel_arr[arr] = titel_arr[arr].split("°");
++arr;
}
}
function unfold(el) {
var comid=el.id.substr(8,10);
if (el.src == "http://lh3.ggpht.com/_jw5sYLkawho/S5Ow0vxZlsI/AAAAAAAAAKc/uUWjQoXzoqw/s128/plusbox.gif"😉 {
el.src="http://lh3.ggpht.com/_jw5sYLkawho/S5Ow0Y8qgdI/AAAAAAAAAKY/AkhJOerkhlc/s128/minusbox.gif";
document.getElementById("com_id" + comid).style.display="block";
} else {
el.src="http://lh3.ggpht.com/_jw5sYLkawho/S5Ow0vxZlsI/AAAAAAAAAKc/uUWjQoXzoqw/s128/plusbox.gif";
document.getElementById("com_id" + comid).style.display="none";
}
}
function showrecentcomments(json) {
/* Siehe auch &maxresults=999999 unten */
var numcomments = 999999;
var postid;
var i=0;
for (i = 0; i < numcomments; i++) {
var entry = json.feed.entry[i];
var alturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'self') {
postid = entry.link[k].href.split("/");
postid = postid[5];
}
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
alturl = alturl.replace("#", "#comment-");
var postlink = alturl.split("#");
postlink = postlink[0];
var linktext = postlink.split("/");
linktext = linktext[5];
linktext = linktext.split(".html");
linktext = linktext[0];
var profilelink = "";
/* Der Entry kann bei anonymen Schreibern leer sein. Dann gibt es einen Fehlerabbruch. */
try {
profilelink = entry.author[0].uri.$t;
} catch(e)
{
profilelink = "javascript:alert('Diese/r Kommentator/in hat noch kein Blogger-Profil.')";
};
var posttitle = real_posttitle(postid);
/* Es kann gelöschte Kommentare geben, für die keine Post-ID mehr bekannt ist.
Dann wenigstens den Dateinamen anzeigen. */
if (posttitle == err) {
posttitle = linktext.replace(/-/g," ");
}
var commentdate = entry.published.$t;
var cdyear = commentdate.substring(2,4);
var cdmonth = commentdate.substring(5,7);
var cdday = commentdate.substring(8,10);
var ctime = commentdate.substr(11,5);
if ("content" in entry) {
var comment = entry.content.$t;}
else
if ("summary" in entry) {
var comment = entry.summary.$t;} else var comment = "";
if (tgl) {tgl=false;var cl="row-a";} else {tgl=true;var cl="row-b";}
document.write(' ‘);
document.write(‘‘ + entry.author[0].name.$t + ‘ ‘);
document.write(‘schrieb am ‘ + cdday + ‘.’ + cdmonth + ‘.’ + cdyear + ‘ um ‘ + ctime + ‘ ‘);
document.write(‘ zu ‘ + posttitle + ‘‘);
document.write(”);
document.write(”+comment+”);
}
document.getElementById(“numcom”).innerHTML=i;
}
———
… still a part of the code is missing. The problem here is that I can*t post skript and style tags.
You can download the code at:
http://letztekommentare.googlecode.com/files/recentComments_reviewofweb.com_echtePosttitel.html
so.. Clemens thanks a lot for your work.This script is work for me.I set it i html file in a widget. Its for non-english language recent comments.
my question is if we can put in this script some options to show some lines from the comment that someone is posted.Now is shows only the author of the comment the day and the time.
var tgl=false;
var titel_arr = new Array();
var arr=0;
var err = “[unbekannte Post-ID]”;
function real_posttitle(postid) {
for (var i=0; i < titel_arr.length; i++) {
if (titel_arr[i][0] == postid) return titel_arr[i][1];
}
return err;
}
function showrecentposts(json) {
/* Siehe auch &maxresults=10 unten */
var numposts = 10;
for (i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var postid;
var titel;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'self') {
postid = entry.link[k].href;
postid = postid.substr(postid.lastIndexOf("/") + 1, 100);
}
if (entry.link[k].rel == 'alternate') {
titel = entry.link[k].title;
break;
}
}
titel_arr[arr] = postid + "°" + titel;
titel_arr[arr] = titel_arr[arr].split("°");
++arr;
}
}
function unfold(el) {
var comid=el.id.substr(8,10);
if (el.src == "http://lh3.ggpht.com/_jw5sYLkawho/S5Ow0vxZlsI/AAAAAAAAAKc/uUWjQoXzoqw/s128/plusbox.gif"😉 {
el.src="http://lh3.ggpht.com/_jw5sYLkawho/S5Ow0Y8qgdI/AAAAAAAAAKY/AkhJOerkhlc/s128/minusbox.gif";
document.getElementById("com_id" + comid).style.display="block";
} else {
el.src="http://lh3.ggpht.com/_jw5sYLkawho/S5Ow0vxZlsI/AAAAAAAAAKc/uUWjQoXzoqw/s128/plusbox.gif";
document.getElementById("com_id" + comid).style.display="none";
}
}
function showrecentcomments(json) {
/* Siehe auch &maxresults=999999 unten */
var numcomments = 999999;
var postid;
var i=0;
for (i = 0; i < numcomments; i++) {
var entry = json.feed.entry[i];
var alturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'self') {
postid = entry.link[k].href.split("/");
postid = postid[5];
}
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
alturl = alturl.replace("#", "#comment-");
var postlink = alturl.split("#");
postlink = postlink[0];
var linktext = postlink.split("/");
linktext = linktext[5];
linktext = linktext.split(".html");
linktext = linktext[0];
var profilelink = "";
/* Der Entry kann bei anonymen Schreibern leer sein. Dann gibt es einen Fehlerabbruch. */
try {
profilelink = entry.author[0].uri.$t;
} catch(e)
{
profilelink = "javascript:alert('Diese/r Kommentator/in hat noch kein Blogger-Profil.')";
};
var posttitle = real_posttitle(postid);
/* Es kann geloschte Kommentare geben, fur die keine Post-ID mehr bekannt ist.
Dann wenigstens den Dateinamen anzeigen. */
if (posttitle == err) {
posttitle = linktext.replace(/-/g," ");
}
var commentdate = entry.published.$t;
var cdyear = commentdate.substring(2,4);
var cdmonth = commentdate.substring(5,7);
var cdday = commentdate.substring(8,10);
var ctime = commentdate.substr(11,5);
if ("content" in entry) {
var comment = entry.content.$t;}
else
if ("summary" in entry) {
var comment = entry.summary.$t;} else var comment = "";
if (tgl) {tgl=false;var cl="row-a";} else {tgl=true;var cl="row-b";}
document.write(' ‘);
document.write(‘‘ + entry.author[0].name.$t + ‘ ‘);
document.write(‘commented ‘ + cdday + ‘.’ + cdmonth + ‘.’ + cdyear + ‘ and ‘ + ctime + ‘ ‘);
document.write(‘ to ‘ + posttitle + ‘‘);
document.write(”);
document.write(”+comment+”);
}
document.getElementById(“numcom”).innerHTML=i;
}
ok ok
got it
there is a cursor who shows the comments posts
super
thanx thanx a lot for the script clemens
the rest non-english world thanks you 🙂
THANK YOU CLEMENS! I compared your blog’s scripts to mine and made the required changes…. works like a charm!
Thank you, that’s really fine. I adapted it to ma needs.
Is there any possibility to have the real title of the post displayed instead of the filename of the html file? Because sometimes the filename is not the same as the title post (and vice versa)?
Thanking you for your answer.
Clemens Vargas Ramos, Germany
Finally it works. Thanks!
My question is why does it continue to show spam comments after they are deleted forever ?
can you block ‘anomymous’ or even your own ?
it’s a great widget but I have a question
Hey, I want to say great works (cos it’s the only recent comments gadget which is working on my blogger blog and all others messed up with my existing format).
My little problem is that the link doesn’t show the “title” of my blog post but just said “blog post”. Is there a way to get around this problem? Many thanks.
Great plugin, I am just beginning to get familiar with blogger and blogspot. Very powerful blogging tools.
Great coding. I was really looking for this. Can you tell me how to remove comments from widget? Like in your website. I want to show only post name and commenter name. Thanks
if you have some knowledge of javascript, you can edit those lines of code yourself.
it works,
thanks ,but the title-comment is the link of the post right?how if the title of the post changed?
It should then change accordingly.
Finally it works. Thanks!
THANK YOU!!! I’ve been trying to fix my lost comments for days! We were using an RSS feed – but it’s just not the same. I pasted your code – changed the xyz to my blog name and – Your widget worked perfectly! I really appreciate it!
Thanks this script is what I needed.
I think this feature was provided by the blogger in collaboration with the feed. Go to add the widget and select add recent comments. BTW … this is one good hack. Thank’s before and share U am waiting ur next post…hohohoho
Thanks. Great widget. However I had to customized it to Dutch. Thanks again.
Variables cannot be passed to this function. Is there a way around this?
thank you for your tutorial
thanks man appreciated..! works!
Hello & thanks for this widget ! I just started using your of widget and am impressed by the quality of the code.
Thanks bent!
Thanks for the information:)
Welcome Jack!
Yes that worked! Thanks so much. Now if only I can find a Recent Posts widget that works!
@French Tutoring: Help is not far away. I have created a Recent Posts widget as well http://reviewofweb.com/blogging/recent-posts-blogspot-widget/
Hi, how do I adjust the comments to ONLY showing the title not the snippets of content? thanks
@Eska: You “ll need to delete a chunk of code. Remind me if you’re not able to do this on your own.
It’s working fine. Thank you for this widget. God bless.
Thanks for this, it’s great! I have one problem with it: When you click on the “More” link it takes you to the post connected to the comment, not to the comment itself. Is there a way to fix this so the link goes directly to the comment?
Thanks for the widget!!
I would like to know how I can change the Font and font size
Any help?
thanx mate. Great easy-to-use widget! Made my day
thx a lot.
it’s so useful
@Taz: Welcome!
@Gennita: I looked into it again. The code is fine. It seems Google has recently messed up with comments feed and some of the blogspot bloggers are affected due to this. [http://knownissues.blogspot.com/2008/12/comments-feed-not-updating-1562053.html] I think the best way out is to ‘wait-and-watch’ till blogger team issue a fix.
Having said that, for some blogs(like one of mine and some others who commented above) it is still working perfect.
Finally one that works!! Thank u!
Hi ROW,
It seems that there are a bunch of bloggers with this problem. See the following thread on blogger forum:
http://groups.google.com/group/blogger-help-troubleshoot/browse_thread/thread/b5d9c0bff84c4694/62311f0d80cf3f8e
We’re all waiting for some kind of update but it being the holidays, maybe the techies are skiing in Aspen or something ;-).
@Gennita and Rhoda:
Have you followed the exacts steps as above? I just saw my test installation again, it is working perfect. Moreover you can check other bloggers who have commented above (like http://ky-justanotherstupidblog.blogspot.com/) for them also the widget is working fine.
Please try it out again.
Same problem as Gennita. This just started a couple of days ago & all the Recent Comment widgets I have tried are all pulling comments from January 2008. I would love to fix this ASAP. None of the widgets seem to be working properly & I see I’m not the only one with the problem.
I’m not sure whether it’s my site or Blogger, but all the Recent Comments widgets I’ve been trying just post comments from September and nothing recent. This started sometime early this morning EST and I have no idea how to solve it. I uninstalled my old one and installed yours, hoping that it being JS on my site would take care of the problem, but to no avail. But it’s still just showing Sept. comments! Can you help, please?
Many thanks for this! This is the only recent comment widget that works! Keep up the good work.
Thank’s for u info
dzieki , dobry artykul
Thanks for this!
thnx a lot
Thanks dear
Thanks so much – finally a great-looking comments widget that works on my complicated template.
It’s OK I sorted it!!! Thanks!!!
I have added the link but no comments are coming up on it???
Created a widget to show blogger label co-occurance as a silverlight dynamic tag cloud
Thanks, it looks great on my blog