Like any other business offline or online, a website is ALL about user experience. Even if you have the best content available on your site, it would be of little use, if you provide poor user experience on it. For anyone in need of better rankings for their site , all major search engines have been stressing this point time-and-again.
One of the best ways to go from good-to-great user experience is to make sure that your website is able to load fast. While this article is written keeping in mind wordpress CMS but in general it is applicable for any site employing any content management system.
There are various ways to ensure good speed for your wordpress powered website. The regular ones among them being; making use of good web-hosting, ensuring gZip compression, enabling cache for your static content (using a plug-in like WP Super Cache), minifying CSS and JavaScript files, optimizing images for web, minimizing DNS look up time.
All techniques mentioned above are good for boosting speed but all of them are limited by one important factor – your web hosting provider.
Imagine a visitor is browsing your site from Australia and you host your site in one of the web hosting companies of US. Every time, he loads your site, there is a round trip involved from Australia-US-Australia which can result in a lot of processing time for your website aka poor user experience. Now imagine your webhost has put all your static files in various servers across the world. A user in Australia won’t need to fetch the site content all the way from US, rather he would be fetching it from the nearest physical server available for him. This is the essence of CDN.
What is a CDN?
CDN is an abbreviation for Content Delivery Network. In all probability, any big site you come across your daily life would be using CDN. With increase in competition and decrease in hosting costs, CDN services are becoming popular among small and medium size businesses as well. Check the video below on how your site can be made to run faster using a CDN.
Why Every WordPress Site should be on a CDN?
WordPress powers almost 20% of the sites on the web (and that is a conservative estimate). While being one of the easiest CMS, it starts to drag when you start adding fancy themes and plug-ins on top of it. All these themes, plug-ins comes with their own set of baggage (read CSS, JavaScript, image files) A CDN’s job is to pull all such static files and distribute them to servers (called Edge locations) across the world. With CDN implemented, any given visitor on a site would be served content from the nearest geographical location of the Edge servers and thus will be able to access the content quickly.
As seen above, CDN will not only help you speed-up your website but will also help in reducing your bandwidth usage (ultimately lower bills, if you are on a metered hosting plan)
There are tons of CDN services available, which one should I choose?
There are several CDN providers available in the market today. Choosing one of them can be an uphill task especially if you are beginner to the market. There are experts who have made thorough comparison among the major service providers. I took help of the latest exhaustive tests conducted by TopTenReviews and by Gabriel.
When a small business or a bootstrapped company go shopping, they look for best bang for the buck, which means among factors like speed, Point Of Presence (POP), we have to give priority to pricing as well.
Compiling the tests above and keeping price factor in mind, Max CDN emerged as the winner for me.
Test Drive Max CDN on a WordPress Site
After being prima-facie satisfied with Max CDN , I took it for a test drive.
Here are my notes:
- In my past 8 years of online business experience, I have used many services and interacted with support staff, I think I can say this without any ambiguity that Max CDN has ONE-Of-THE-BEST on-boarding process for a new user.
- There are LIVE 24*7 , knowledgeable professionals available to chat with you at a click of a button.
- As soon you are registered, you will be asked if you wish to join a 1-on-1 live call with a CDN support engineer.
- You can even complete the steps yourself using the excellent step-by-step Getting Started Guide.
- I took help of the getting starting guide. After activating Max CDN account, we need to create a pull zone. Following the on-screen instructions, this step shouldn’t take more than 3 mins. A CDN URL will be created for you automatically.
- I use WP Super Cache for caching needs of this website. Following the instructions, it took 2 minutes to set it up. They have instructions for W3 Total Cache as well. In case you don’t find your favorite caching plug-in listed, you can check with chat support staff.
- That’s it you have enabled CDN for your blog. You can confirm that by viewing the source of your blog.
- Before you go on and celebrate, please wait for an important tweak. Now that your blog images are residing at more than one place, these can contribute to duplicate image issue as described at Google Webmaster blog. Please make sure to enable canonical headers on your CDN control panel as shown in the first image here. To make sure that canonical headers are indeed working as intended, make use of a HTTP response header. Grab the URL of any image which is now on CDN (like your blog’s logo image) and put that in the header checker above. The canonical tag should show the original URL where image is hosted.
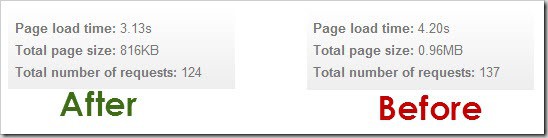
- I used Gtmetrix to measure the affect of CDN on this blog. Here are some stats (25% speed boost after implementing CDN )

- Max CDN’s control panel is neatly divided in 4 parts.
- Dashboard: Provides you a broad overview of your account.
- Zones: Here you can create various types of zones like Pull, Push, Video and more. (Pull is the most popular zone)
- Reports: This tab provides an exhaustive report on what is happening in your account, which edge locations are being called, detailed access logs and more.
- Account: Here you can view details of storage stats, invoices, users. You can enable Max CDN API to connect to your app. It also provides a security tab where you can enable 2 step authentication for your Max CDN account via Google authenticator app.
Can Max CDN create a problem with Google Adsense or any other advertising program?
I don’t find a reason why Max CDN should interfere with Google Adsense or for that matter any other advertising program. The only difference before and after implementing CDN is that, now our static content like CSS and JavaScript files are being served from various servers across the world. These files have no bearing on codes provided by such advertising programs.
Can I use Max CDN on top of Cloudfare?
Technically, yes. However, you need to understand that Cloudfare primarily provides security to your website while Max CDN primary role is to provide speed boost. While the price tag of Cloudfare ($0) looks lucrative, If you are starting out, I would suggest you to not touch Cloudfare at this point – it may prove to be an over-kill. However, if you choose to go for Cloudfare or Sucuri Cloud proxy service, make sure to enable XFF under Pull Zone > Settings > Edge Settings
Ok, I also want to use Max CDN on my site. Is there any discount?
Sure. Follow these steps:
- Go to this page on Max CDN site.
- Choose one of the plans depending upon your site’s requirement. [For people starting out, the starter 100GB plan should be more than enough.]
- Use the coupon code ROW to avail 25% life-time discount on all plans offered by Max CDN. They offer 30 days money back guarantee on all plans.
Over to you, how was your experience with a CDN provider? Did you find any noticeable speed boost?

 Ankur Jain is a Software Engineer in Test Automation. After a 5 years stint with Accenture and Oracle, he started his eLearning company. A long-time blogger and proud owner of the "Learn" series of websites.
Ankur Jain is a Software Engineer in Test Automation. After a 5 years stint with Accenture and Oracle, he started his eLearning company. A long-time blogger and proud owner of the "Learn" series of websites. 
Good Insight on CDN. Thanks for sharing.
Hai, I have some questions for you.
I’m using MaxCDN configured with W3TotalCache and a plugin to avoid render blocking JavaScript. I can’t figure out why my Adsense earnings drops to 40% when i activate CDN. Is there anything I’m doing wrong here? Is that plugin is the culprit blocking some js code. Hope you can help me.
Thanks
@Amar: Are you still having an issue?