Love it or hate it, the internet thrives on the directions set by Google and its allied products. SEOs and webmasters all over the world keep a close eye on every little announcement that comes from Google. Lately, the internet is mass moving from HTTP to HTTPS.
As the launch of Chrome v56 is inching closer, I finally took a plunge and migrated ReviewOfWeb to HTTPS
Why SSL?
tldr; SSL makes your site secure, looks trustworthy in the eye of the visitor and stops any kind of man-in-the-middle attacks.

[Throughout this article the terms HTTPS and SSL would be used interchangeably.]
Since the last couple of years, Google has been on the forefront for accelerating the growth of SSL adoption. They even announced SSL as one of the 200+ Google search engine ranking factors.
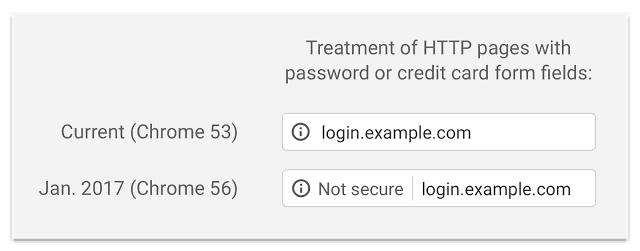
As part of the moving towards more secure web initiative, in Sep 2016, folks at Google Chrome announced that beginning January 2017, web pages that are
- served over plain HTTP and
- accept sensitive info like passwords and credit card details will be marked as Not Secure in the chrome browser URL bar.

The blog post goes on to say that this policy will eventually be extended to the whole website and not only the sensitive pages.
As of Jan 28, 2017, the latest stable Chrome build is 55.0.2883.87. Chrome 56 is expected to be launched in the week beginning Jan 31st, 2017.
If you run an eCommerce site, a membership site or any other system that accepts or sign-up members, you SHOULD act fast. The Not secure warning may make your site look untrustworthy in the eye of a visitor and hence lower your conversion rates and cost you money.
How to move HTTP to HTTPS?
Here are the steps you can take to make your site https compliant and make it HTTPS Everywhere.
1. Get and Install SSL
I personally feel SSL certificates are outrageously priced. The SSL industry requires a lot of clean up. Till that happens, here is how you can acquire an SSL certificate for free or at a low cost.
If you run your site on web hosts like SiteGround ,you’re in luck. SiteGround and some others have integrated the free LetsEncrypt SSL in their dashboards. With them, getting a new SSL certificate is about ticking a check-box. Thereafter renewal of SSL certificate is completely automated. SiteGround has gone a step further and is now auto-issuing SSL certificates for all new domains set up on its servers.
ReviewOfWeb is hosted on a business shared hosting plan of Hostgator. Hostgator provides SSL and a dedicated IP free for the complete duration of your account with them.
If you are on some other web host, check if they support LetsEncrypt and whether they charge anything extra for SSL installation.
If for some reason whatsoever, your host does not support LetsEncrypt or doesn’t provide you a free SSL, you can buy an inexpensive PositiveSSL certificate from NameCheap. They cost around $9 a pop. Once purchased, you can ask your web host to install the SSL for you.
Bonus Tip: If your web host provides support for SNI, you don’t need a dedicated IP to install SSL.
2. Why Not the free Cloudflare SSL?
Cloudflare works as a reverse proxy server. In plain English, it means that all your traffic passes through them before it reaches your web hosting server.
When I tried Cloudflare a few years back. I have had issues with it using Google AdSense and discrepancy in Analytics logs.
There is another issue which concerns SSL. The free SSL offered by CloudFlare does not encrypt the whole length of the connection between your browser and origin (your server).
The free SSL does encrypt the connection between your browser and Cloudflare. It does NOT encrypt the connection between CloudFlare and origin server. If you plan to accept credit cards in your websites, your site won’t be PCI DSS compliant on the free CloudFlare plans.
Given these facts, I never thought of trying it again. I am sure over the years, they must have resolved some of my complaints. Maybe I will have a relook at Cloudflare sometime but for now, it is not an option.
3. Test SSL
Once you have the SSL installed on your server, check it on SSL Labs. You just need to enter the domain name and make sure the certificate gets at least an A grade.
4. Do you use CDN? (Hint: You Should)
If you use CDN, make sure you enable HTTPS on your CDN. Fortunately, our CDN provider MaxCDN has made this dead simple. You can check a box and all your CDN content will be served over HTTPS. Since this is a basic requirement, I am sure any CDN –worth its salt- of your choice will have this feature already, just ask!
Having SSL CDN already enabled on my domain made the migration to HTTPS much easier than I thought. The best thing about using SSL enabled CDN is that all your CSS files, JS files, and images are served directly from the CDN itself. Thus, you avoid mixed content warnings.
5. SSL your Admin
It is a good idea to first check whether your WordPress admin area works fine on SSL.
You can force the WP admin area to use HTTPS. Open the wp-config.php and enter this snippet.
define('FORCE_SSL_ADMIN', true);
You should now see a green padlock for your WP admin area.
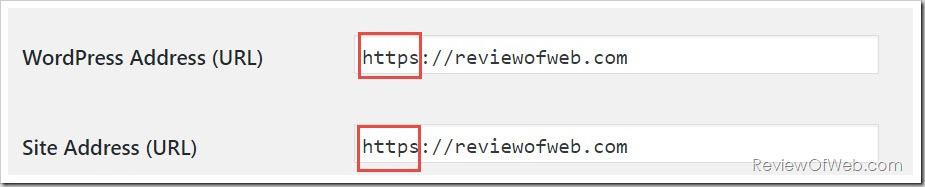
6. Configure WP Dashboard
Go to your WordPress dashboard > Settings > General. Change your WordPress address and Site address to HTTPS.

7. 301 Redirect from HTTP to HTTPS
301 is considered a permanent redirect universally. Open your website’s .htaccess file and use this snippet to 301 redirect all your incoming HTTP links to HTTPS.
#Sets the rewrite engine to On
RewriteEngine On
#Checks if link is not already https
RewriteCond %{HTTPS} off
#if not https make a permanent redirect to https
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
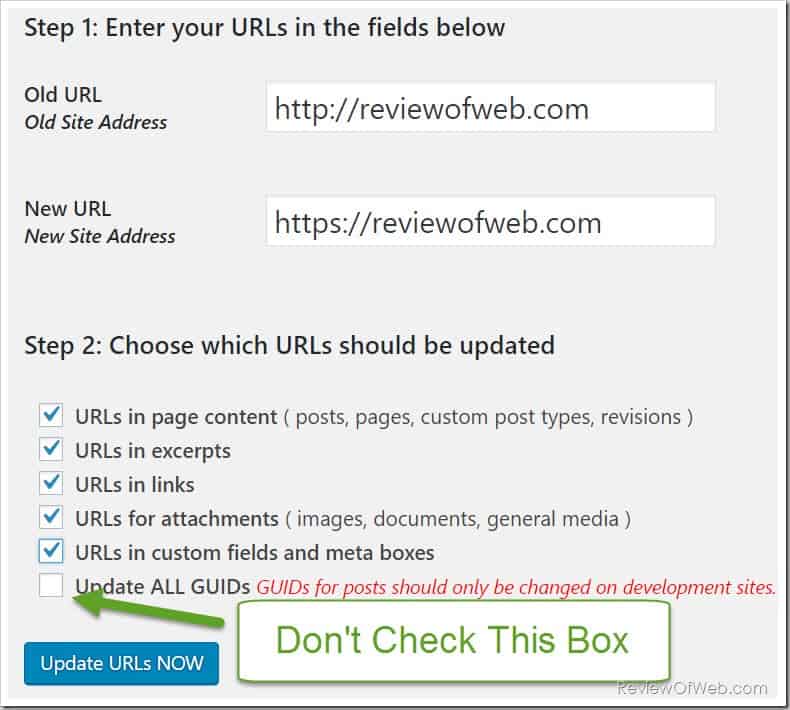
8. Change All Internal Links
Use this awesome free plugin – Velvet Blues Update URLs – to migrate all internal links present in your WordPress database.
Take a backup of your WordPress Database. Make sure you check all boxes except the last one.

It took less than a minute and this plugin changed all links inside posts, pages, links, attachments to https. You can safely deactivate/delete this plugin once the job is successfully completed.
Several people have mentioned Really Simple SSL but it doesn’t do any database changes. It relies on server and JavaScript redirects, which according to me can affect your site’s performance.
Flush the Cache from WP Rocket, WP Super Cache or your caching plugin.
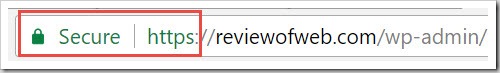
9. This is How It Should Look
Once you have the SSL enabled for your site and if everything goes fine, your Google Chrome browser should show a green padlock in the browser URL bar.

10. Mixed Content Warnings?
There are strong chances you may get mixed content warnings when you enable SSL for the first time.
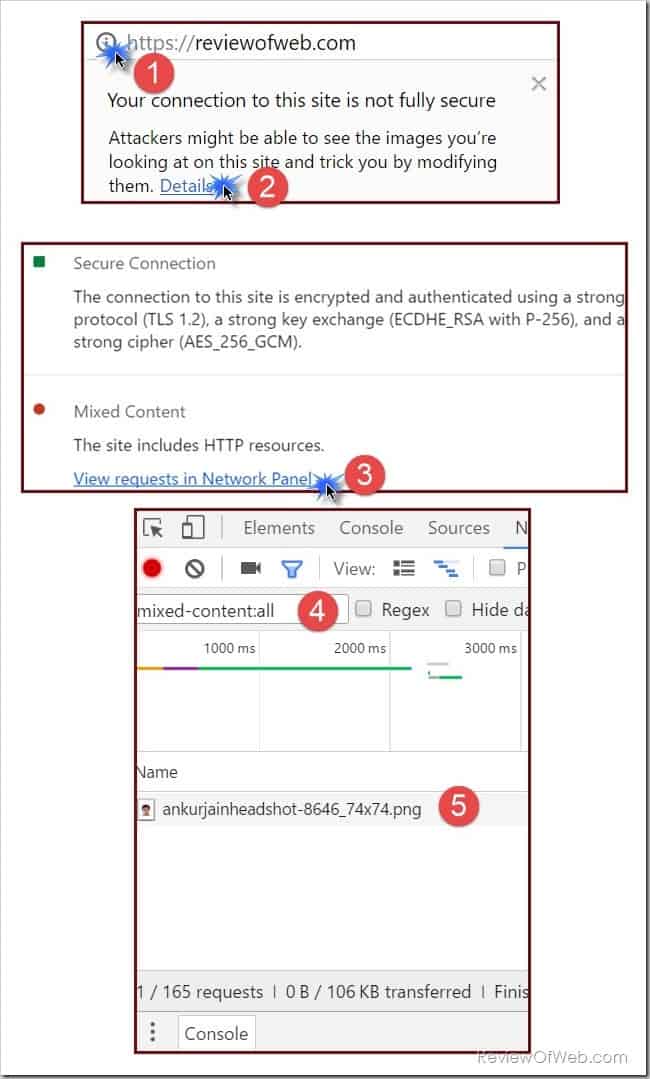
If you find the ⓘ icon in URL bar instead of the green padlock, in all probability, your web page has an issue with mixed contents. It means that one or more of your CSS, JS, image, video files are being served from an HTTP location instead of HTTPS location. To find the source of warning, you can use either of the two options:
- The Easier option: WhyNoPadLock? Just enter the offending URL and it will show you the complete results.
- If you have a web developer’s bent-of-mind and like being more hands-on: Launch Google Chrome inspector console.
Here is a pictorial step-by-step way to reach the exact source of warning:

I suggest you do this check – manually – for all your important pages like Home page, landing pages, sales pages and checkout pages. Once satisfied with the important pages, you can go on to do a bulk automated mixed-content-warnings check using online tools like SSL Check from JitBit or downloadable tools like HTTPS Checker.
11. Go to CDN Once Again
By now, things should be pretty stable. Go to your CDN provider again to do one last thing.
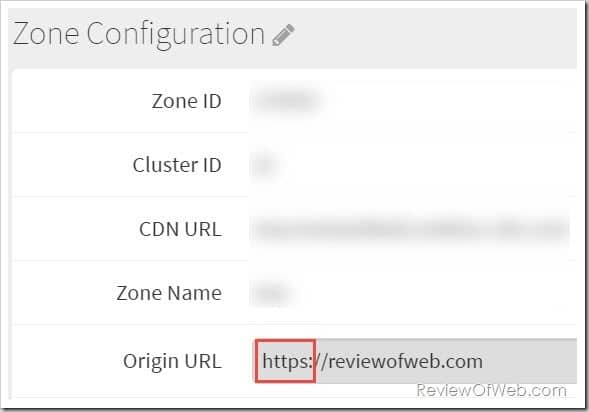
Change the origin URL to HTTPS.

12. Make Changes in Google Search Console
- Add the HTTPS site to Google search console (formerly known as Google Webmasters tool). As per Google:
If you migrate your site from HTTP to HTTPS, Google treats this as a site move with a URL change. This can temporarily affect some of your traffic numbers.
Add the HTTPS property to Search Console; Search Console treats HTTP and HTTPS separately; data for these properties is not shared in Search Console. So if you have pages in both protocols, you must have a separate Search Console property for each one.
- If you have disavowed links in the past, make sure you move them over to the new https location in search console. You can simply download the previous disavowed links file and upload it to the new property.
- Add a sitemap to the newly added property in Search Console.
The change-of-address setting doesn’t apply for HTTP -> HTTPS moves.
13. Migrate in Google Analytics
For Google analytics, you don’t need to create a new profile. However, you need to switch HTTP to HTTPS at a couple of places.
- Go to Google Analytics dashboard
- Click on the Admin tab on the top right.
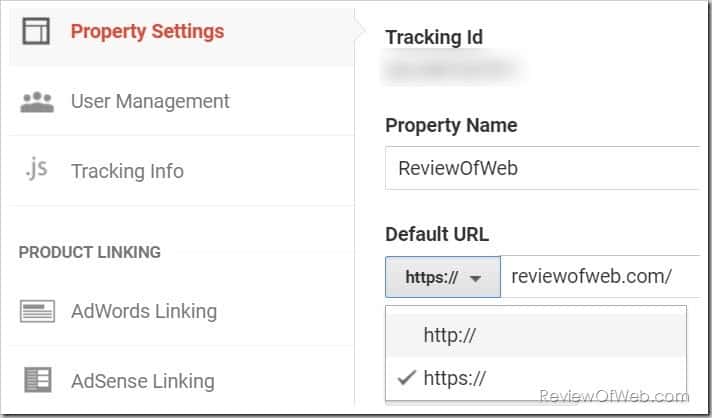
- In the middle column, choose the property from the drop-down and click Property Settings.

- Change the default URL to HTTPS.

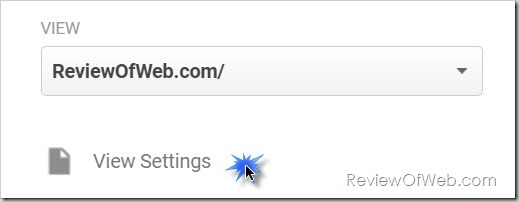
- Click on the small arrow ↰ on the left side to go back to the Analytics admin home. Click View Settings.

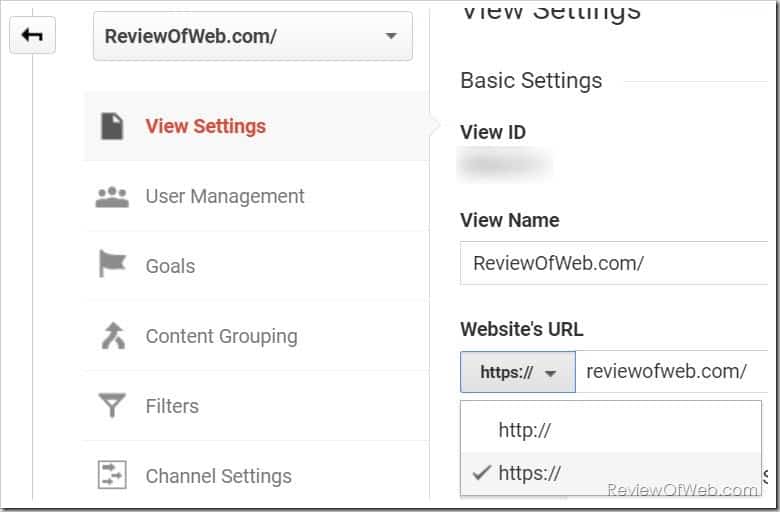
- Change the website’s URL to HTTPS for all the views you have for a given property.

- Add annotation in Google Analytics for your reference and to keep track of the date when you added SSL to your site.
14. Change ALL Links in Your Control
While external links may be out of your reach and control, try to change as many links as possible to HTTPS version of your site.
- If you use services like ManageWP, iThemes Sync or uptime monitoring tools, update your site’s URL in the respective dashboards.
- Go to your social media profiles and change the profile links. Facebook page, Twitter handle, YouTube channel, Stack Exchange, Github profile, LinkedIn profile etc.
- If you run any ad campaigns on Facebook, Adwords etc, it’s a good time to update URLs on those.
- Keep an eye on your backlinks from 3rd party websites and get those updated to https if possible.
Bonus Tip 15. Update Google CSE [Added Later]
This may sound trivial but it turned out to be a major source of inconvenience for us and out visitors. We use Google Custom search engine for several of our web properties. Since several weeks after implementing SSL , whenever someone would search for any string, say, ssl on wordpress, it was getting auto-transformed to ssl%20on%20wordpress
It was when we took out time to check the whole code we realized that at one place inside Google CSE we have not converted http to https.
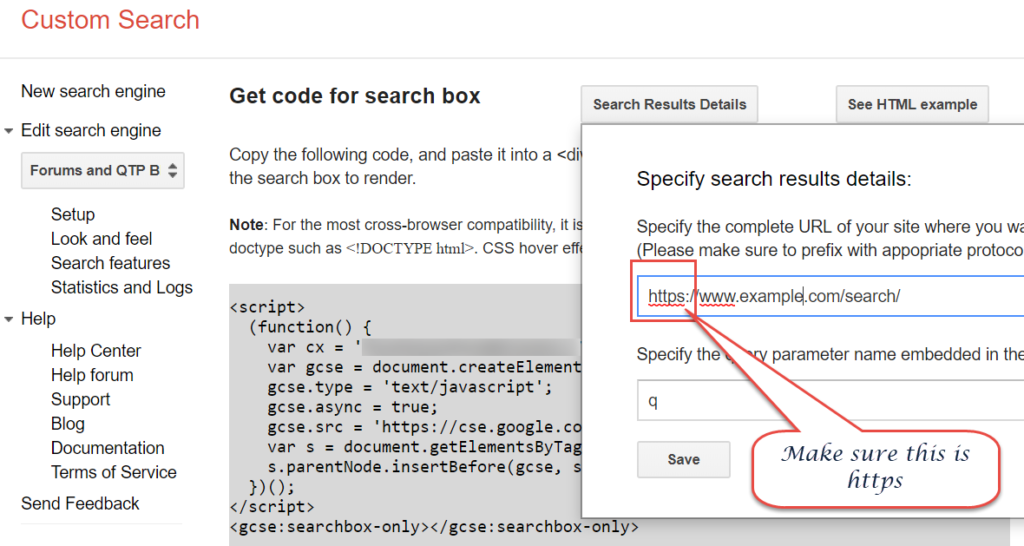
If you use Google CSE, here is what you should do. Login to Google CSE dashbooard > Look and feel > Save and Get Code > Search Results Details. Change your site URL from http to https as shown below.

If you like this article and looking for smarter way to work, join me on my new Facebook Group where we discuss Entrepreneurship, Automation and latest apps! Zero BS, Zero Spam and Only quality info.
Over To You
Did you migrate your site to HTTPS yet? How was your experience? Did you find any change in traffic? Share your opinions in the comments section below.

 Ankur Jain is a Software Engineer in Test Automation. After a 5 years stint with Accenture and Oracle, he started his eLearning company. A long-time blogger and proud owner of the "Learn" series of websites.
Ankur Jain is a Software Engineer in Test Automation. After a 5 years stint with Accenture and Oracle, he started his eLearning company. A long-time blogger and proud owner of the "Learn" series of websites. 
This guide sits in my bookmark toolbar as it’s my ‘go-to’ SSL reference.
I’m wondering-would the same instructions (without the SSL stuff) be what I would use to switch the url of a subdomain? The files will be in the same folder that they’re currently in, but I want to change the url; ie, going from
https://site.com/subdirectorytohttps://subdomain.site.com, which I believe would resolve better. Some browsers and phones don’t resolve to the first url correctly. Just thought I’d ask before I make the change.ps-I have found that “Go Live Update URLs” plugin works better than “Velvet Blues Update URLs”.
Thanks for the great tutorial!
@Dindy: Thanks. Yes, it has helped us a lot too. 🙂
These instructions are for switching from http to https.
You would need a different set of instructions to migrate from sub-directory to sub-domain. Off the top of my head, here is what is most important.
@Ankur Jain
I bookmarked this page last year prepping for the Google mandatory SSL standards and I believe it’s the best guide I have seen online and a must have reminder of the excellent steps shown to do a proper SSL install and makeover on a http site.
Thanks again for this.
@Ronan – Thanks for your kind words! We keep updating this guide regularly.
We recently added a Bonus Tip #15, if you use Google custom search engine, it should help you immensely.
Hi, I have just successfully installed SSL on my website but i confused do i need to add a separate property in GWT? or do i need to delete the old one and re-upload with https?
And apply any above process would this hamper my current Google ranking ?
@Sandeep: Yes, as mentioned above you need to add a separate property in GWT. No need to delete the old one.
You may see fluctuations in ranking/traffic for some time but everything should be back to normal soon, given that you have implemented all steps correctly.
Hello Ankur, and what about Force plugin brother??
https://wordpress.org/plugins/force-https-littlebizzy/@Kamir – Looks similar to Really Simple SSL. Unless you have a compelling need otherwise for some reason, the best way is that you should change all links in WP DB itself.
RE: Youtube channel – If you change the website associates with the YT channel will cards on previously published videos still work? I put in my https link and it auto changed it to http since I haven’t associated my https site yet.
@Mike Good: Yes. Also, if you have added your https site in Google Search Console, your YT channel should be able to detect and link it without any issues.
You do a great job with this site! ONLY with this tutorial, I succeeded to move my site to https. Many thanks, man!
@Stephen: Thanks. Glad it helped!
Thanks for the post. This was very helpful. I was trying to submit my email address to get the eBook, but keep getting an error message: “Missing required argument: [email]”. Maybe you want to check this out.
@Michal: Thanks. This post indeed turned out to be very helpful for all our team members. We all keep coming back to refer this post whenever we have to install SSL on a new site.
Also, thanks for letting us know about the opt-in form issue. We have fixed it. Kindly enter your email address again.