Firebug. Simply mind-blowing! I am surprised how did this firefox extension manage to skip my eyes.
If you are a developer, website administrator, wordpress or blogspot site owner this is a must-have firefox extension for you. With the help of this plugin you can edit, debug, and monitor CSS, HTML, and JavaScript LIVE in any web page. Notice the capitalized word in the previous sentence, yes LIVE. Now no need to keep refreshing the browser to see the changes.
Here is how it works. Say you have decided you don’t like the color of Register link anymore on the firebug download page. Simply click on the Firebug ![]() which sits quietly in the right-down corner of your Firefox browser.
which sits quietly in the right-down corner of your Firefox browser.
- Something like this should pop-up

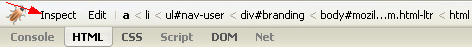
- Click on Inspect and then click on the Register link on the right side of page.

- Firebug neatly highlights the HTML of the link on the left and style properties on the right.
 (Click To Enlarge)
(Click To Enlarge) - Now how will you change the color LIVE? Go to RHS pane. Double click on color:#000000; and change the numeral part to any color(in hex) of your choice.
This was a simple example. The possibilities can be endless. This tool can come handy when you have to deal with those annoying padding and margin values for your right, left and main columns.

 Ankur Jain is a Software Engineer in Test Automation. After a 5 years stint with Accenture and Oracle, he started his eLearning company. A long-time blogger and proud owner of the "Learn" series of websites.
Ankur Jain is a Software Engineer in Test Automation. After a 5 years stint with Accenture and Oracle, he started his eLearning company. A long-time blogger and proud owner of the "Learn" series of websites. 
Firebug is really GOD for web developer… It helped me a lot to develop my startup… Thanks to the firebug team for developing such a great tool…and providing it free of cost 😉